I want to do a like system, to record the like and dislike of a certain tool, language or framework, on my own website, Web Hotpot. Recently I’m rewriting it from angular to react.
This blog is used to record how to transfer data from client to server, with get and post method.
Client: react, jquery
Server: node, express
The like function look like this:
GET
ClientSide
HTML that render in react, register a “onClick” action
function that handle click, this function will get the original state of like icon and dislike icon, then call jquery ajax to send request.
General way
function that send request with get method
server router, to deal with the get request at /api/like. In this case, the task will be handled by a function called setLike, in websites controller.
server controller
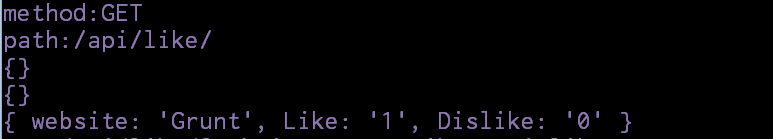
we out put some member of request, to compare the difference with others.
Then I click the like icon of ‘Grunt’. To see what we will get in server side:
- req.method
- req.path
- req.body
- req.params
- req.query

Then I want to see what is captured during the translation.
Run wire shark as administrator.
The VM is in NAT mode. And check the VMware config, NAT is responsible by Vmware Network Adapter VMnet8. So just need to monitor this VMnet8 interface.
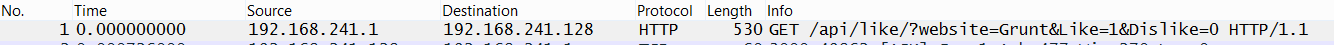
wireshark
All the parameters are appended in the url.
Express Way
Also, the parameters are appended in the url. But the format may be different.
function that send get request, no data.
router, here is the difference with the general one
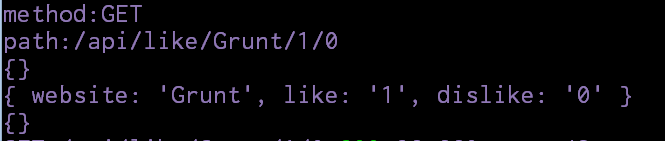
server controller. the same controller, print out several members. Let’s see what’s the difference.
server side
- req.method
- req.path
- req.body
- req.params
- req.query

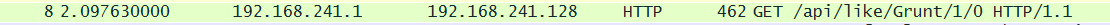
wireshark
We can see the url is in different from the general format.
If you need to use GET method, personally i recommand this way.
POST
client side
The same with get, we need to register onclick event to the icon. Only the send request is differnt:
The only difference seem to be, the method.
server side
node server config
router
route().get, route().post, route().all
controller
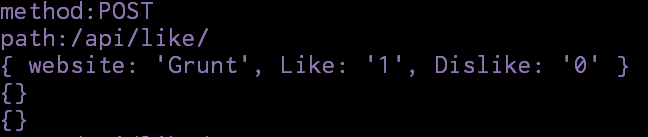
console.out some parameters to see what happens here:
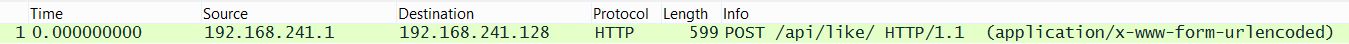
wireshark
No parameters appended.
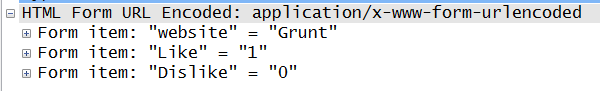
The parameters are in body, encoded by wireshark.
Conclusion
parameters are in differnt member in request:
- general GET: req.query
- GET : req.params
- POST: req.body, which need the bodyparser
GET is used to get resources. By showing the paramters in the url, the whole url can be stored as bookmarks.
POST is used to change some resource on the server. In this case, we need to change the number of like in the database, so POST is better. After send the request to the server, according to the website name and the parameters, we can update the database. Then server return some kind of messgae to confirm the update, which will be showed in react.
Moreover, if you want to pass the username and password, must use POST.
Useful docs: